この記事では、アメブロの囲み枠の設置方法をわかりやすくまとめています。
やり方を知らないと難しそうに感じるかもしれませんが、コピペするだけでスマホからもパソコンからも超簡単に使えます!
そして簡単な上に、こんな感じで
- 一気に華やかになる
- 文字が見やすくなる
- 大事なところを強調できる
- お知らせを分かりやすく表示できる
- 見て欲しい部分を目立たせることができる
ので、ぜひぜひ使い方を覚えて使ってみてください☺️
スマホとパソコン、両方の設置方法をまとめましたので、もくじからご自分が使う環境をクリックしてお読みください^^
もくじ
スマホでやってみる
これはiphoneを使った説明になりますが、androidなど他の機種でもそこまで変わらないと思いますので、参考にしてみてください^^
スマホから囲み枠を使用する場合、アメーバの無料アプリが必要です。ご自分の端末から事前にダウンロードをお願いします。
① 貼りたい囲み枠を準備
まず、使いたい囲み枠を準備します。
↓こちらにアメブロで使える囲み枠がまとめられてるので、ご参考にどうぞ!

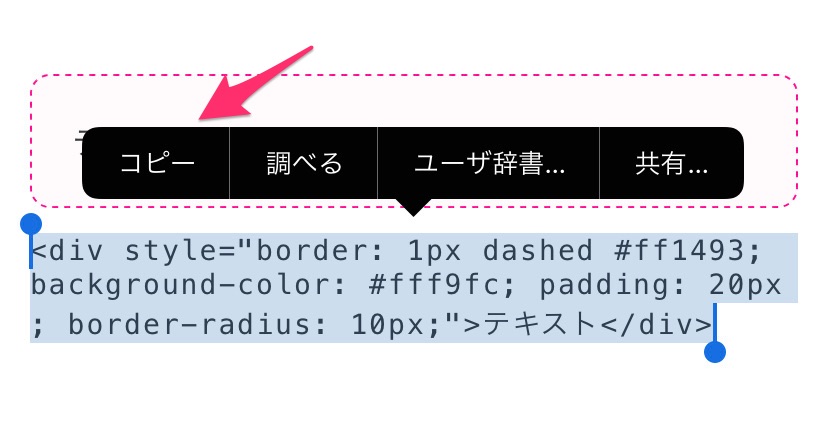
使いたい囲み枠を決めたら、タグを選択し、コピーしてください。

② アメーバアプリを開く
次にアメーバアプリにログインし、右下のアイコンから記事の投稿画面を開きます。

③ 記事を書く
先にブログの文章を書く場合は普通に書いてOK。
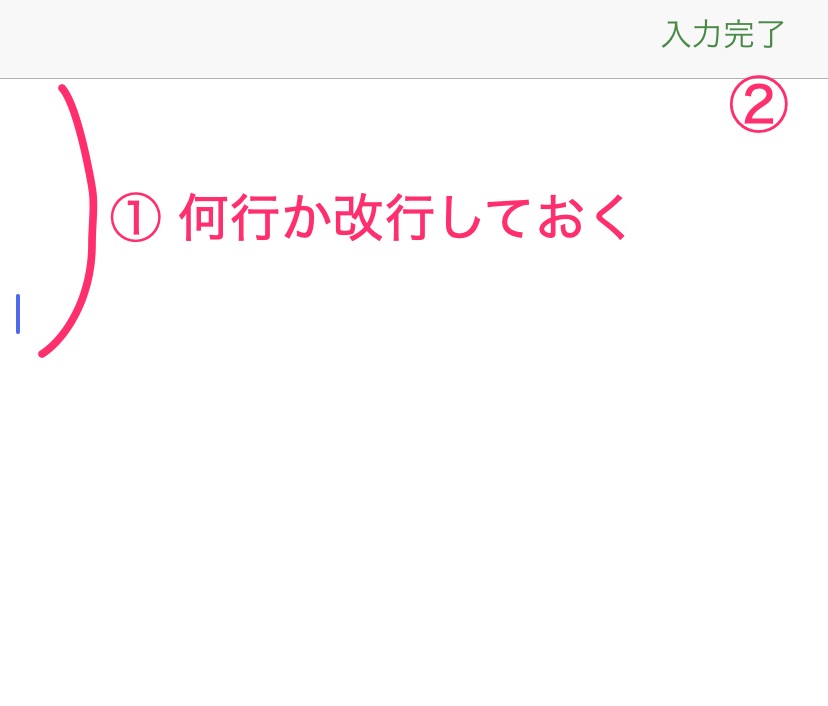
先に囲み枠を作っておく場合は、あらかじめ何行か改行して入力完了をタップしてください。

これは、何もせず囲み枠を作ってしまうと、囲み枠の前(囲み枠の上)に文章を入れられなくなってしまうのを防ぐため、あらかじめ先に改行して余白を作っておいてます^^
④ html編集画面へ
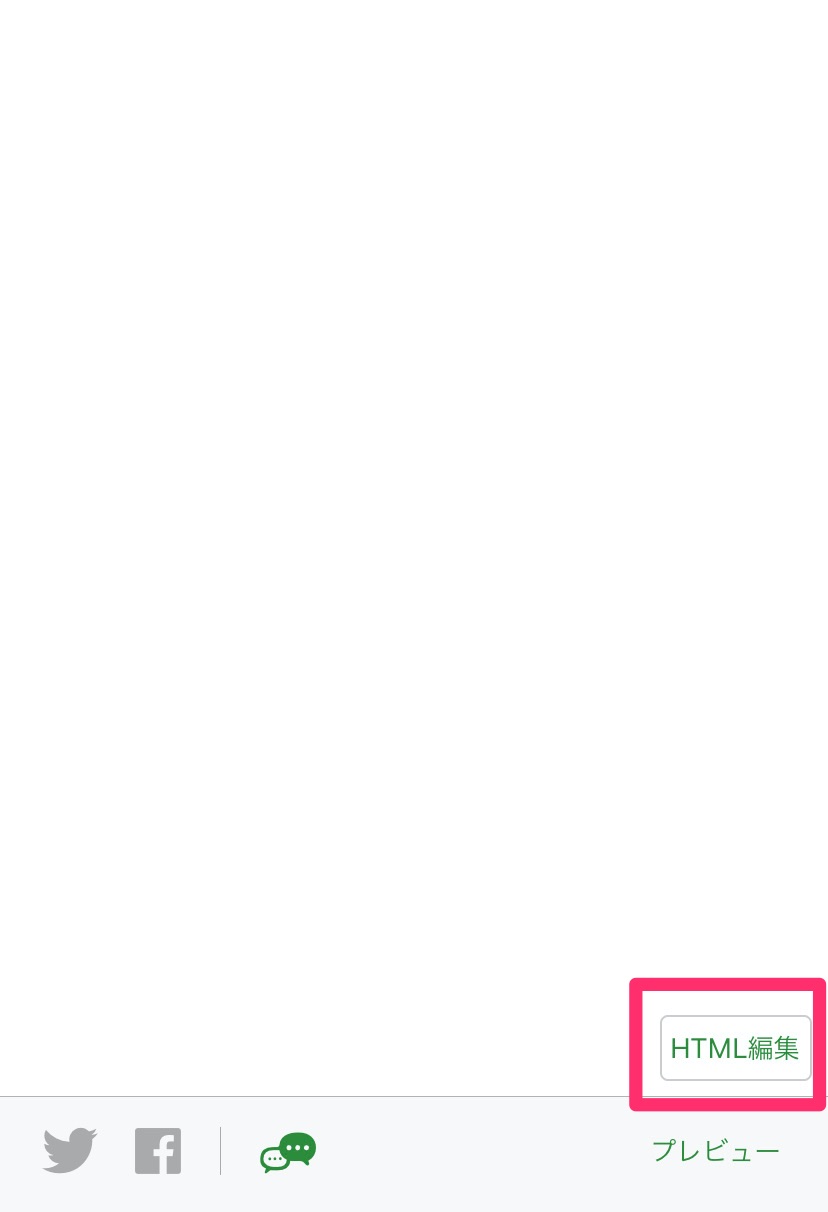
改行は見えませんが、気にせず右下のHTML編集をタップ。

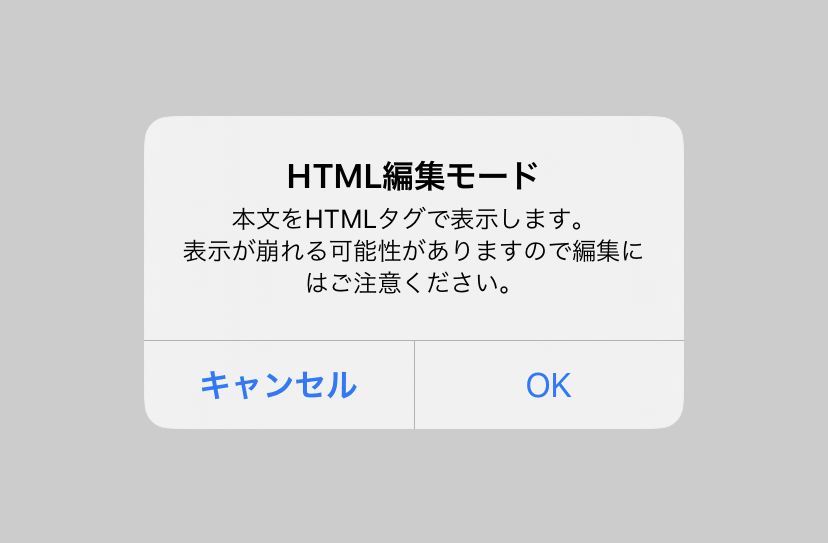
こんな風な画面が出ることがありますが、気にせず「OK」をタップで大丈夫です◎

⑤ 囲み枠の貼り付け
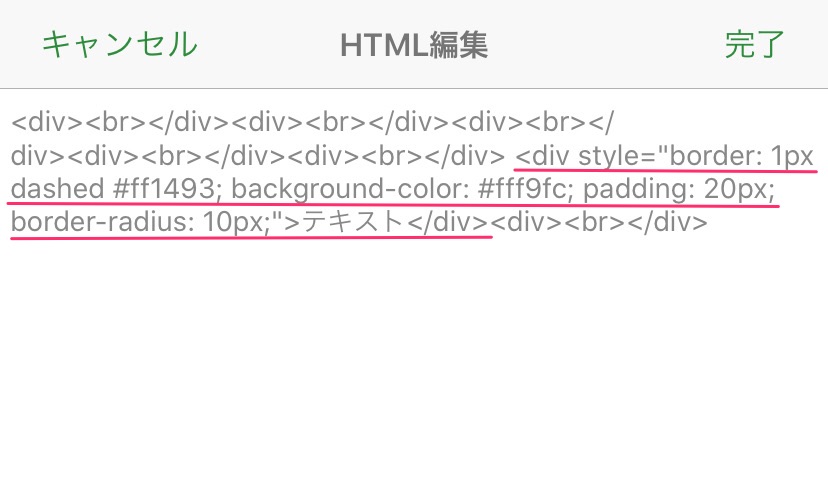
こんな画面になったら、どこでもいいので</div>と<div>の間をタップしてください。

そしてそこへ、最初にコピーしておいた囲み枠をペーストしてください。

⑥ 改行タグを入力する
カーソルを「テキスト」と書いてある後ろに移動し、そこに半角で <br> というタグを何回か入力してください。
良かったらこれをコピーして使っても◎
<br><br><br><br><br>

<br>は改行するためのタグで、入れておくとあとが楽です。
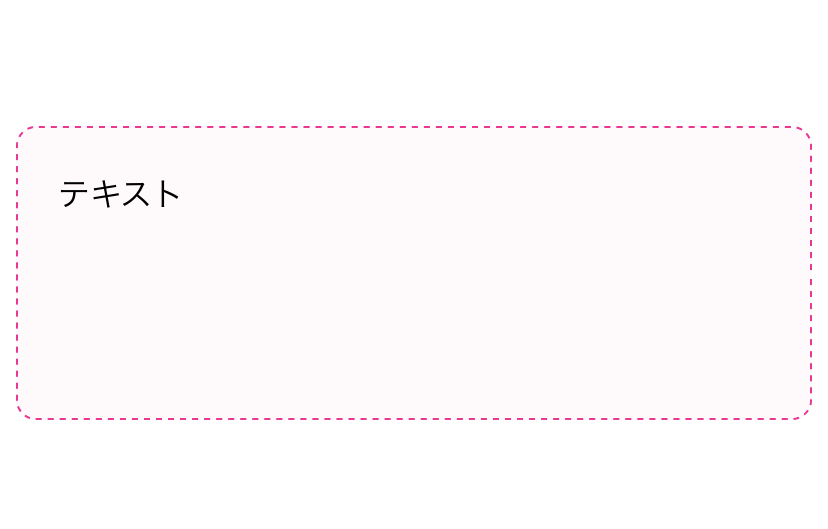
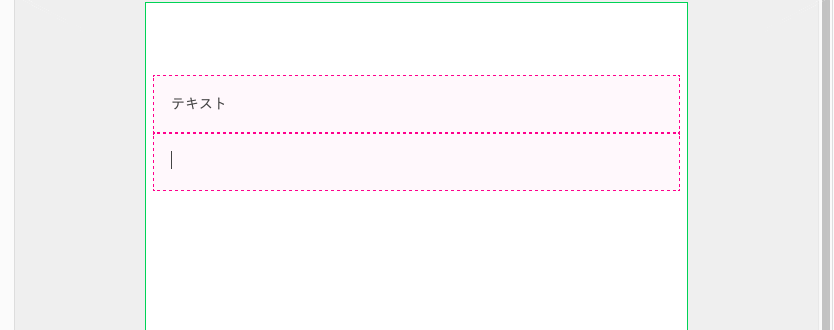
⑦ 完成!
右上の完了をタップすれば、

完成です〜〜〜!!!

あとは中の「テキスト」の文字を消して、入れたい内容を入力しすればOK!
改行がさらに必要な時は、2行目以降だったらスマホの改行ボタンでポチポチ改行できるはず。
できない場合は、html編集に戻って必要な分<br>を追加すれば改行できます。あとはいつも通り内容を書いて公開してくださーい^^
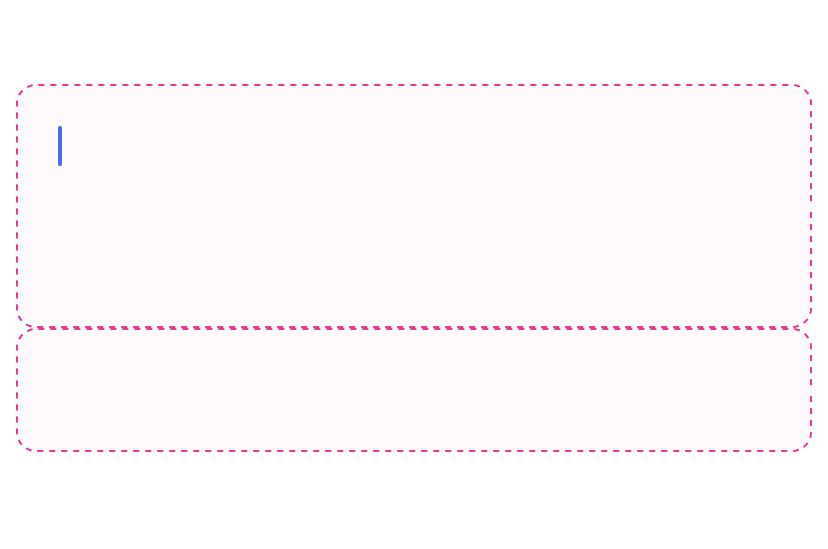
おまけ:囲み枠が2つになっちゃったときどうする?
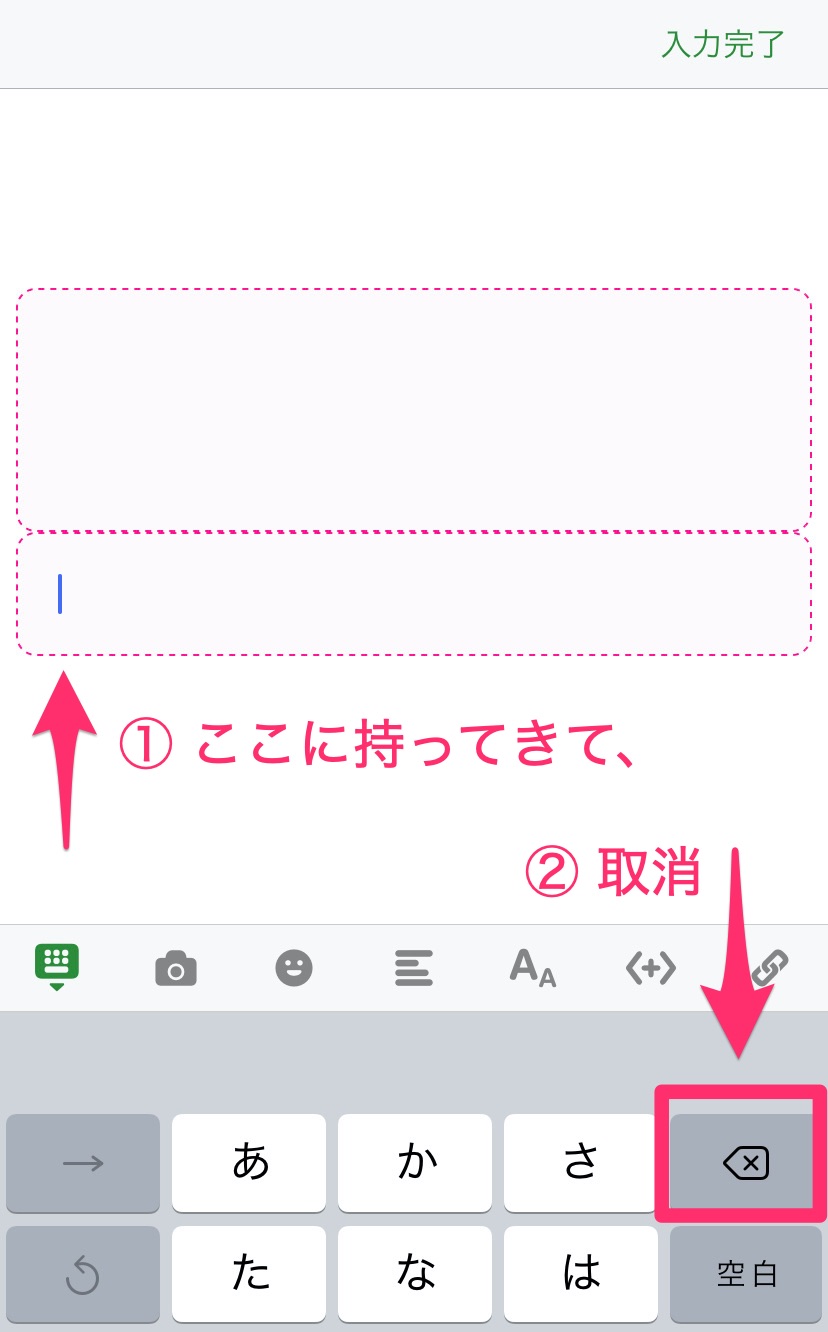
改行しようと思ったら、こんな風に真ん中に線が入っちゃった!て場合は、

2つ目の囲み枠の頭にカーソルを持ってきて、1個前に戻るボタンを押すと消えます(このボタン、名前なんていうのだろう…笑)

それで消えなーい!て場合は、html編集画面に行って、囲み枠1つ分を選択してから消してください◎
慣れないとちょっと手間な部分もあるかもしれませんが、スマホからでも囲み枠は入れられるので、ぜひぜひ活用してみてくださーい
関連記事


パソコンからやってみる
① 貼りたい囲み枠を準備
まず、使いたい囲み枠を準備します。
↓こちらにアメブロで使える囲み枠がまとめられてるので、ご参考にどうぞ!

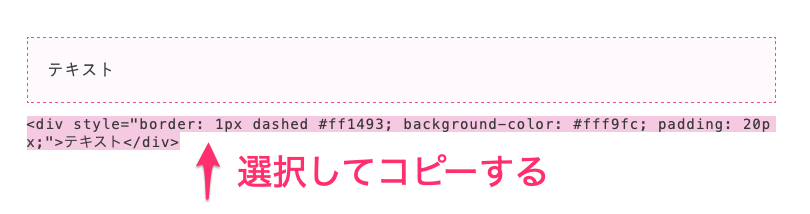
使いたい囲み枠を決めたら、タグを選択しコピーしてください。

② アメブロ記事作成画面を開く
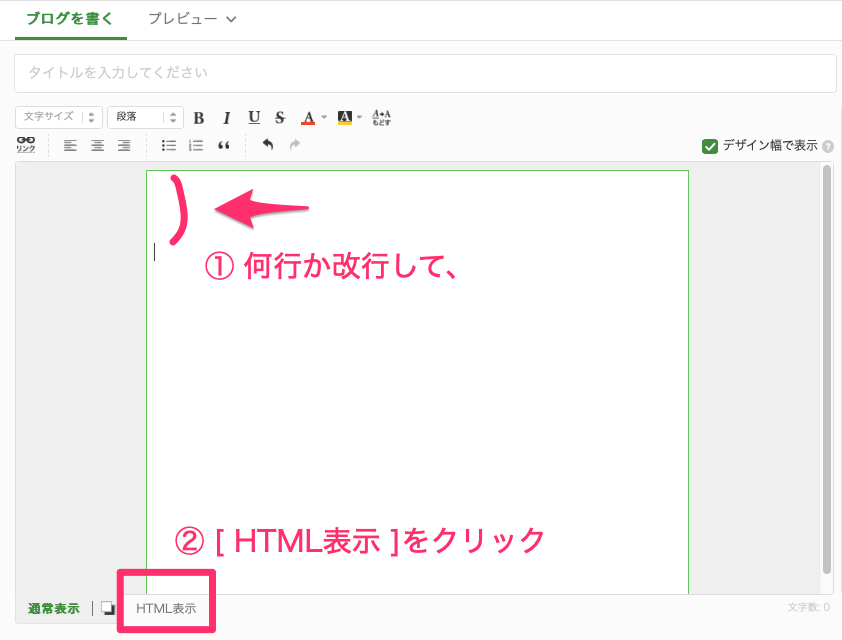
いつも通り、新規の記事作成画面を開き、何行か改行してから左下の HTML表示 をクリック。

④ 囲み枠の貼り付け
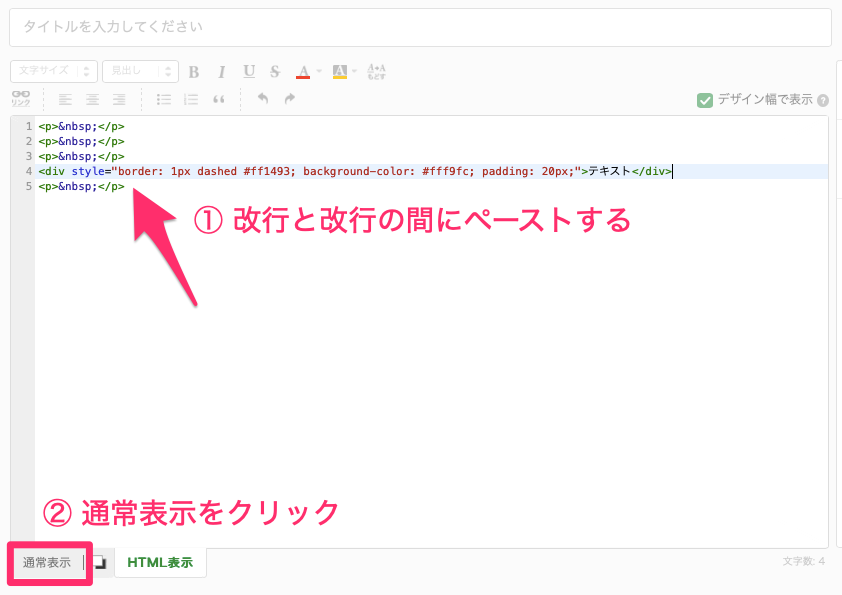
囲み枠を入れたいところに、先ほどコピーしたタグをペーストし 通常表示 タブをクリック。

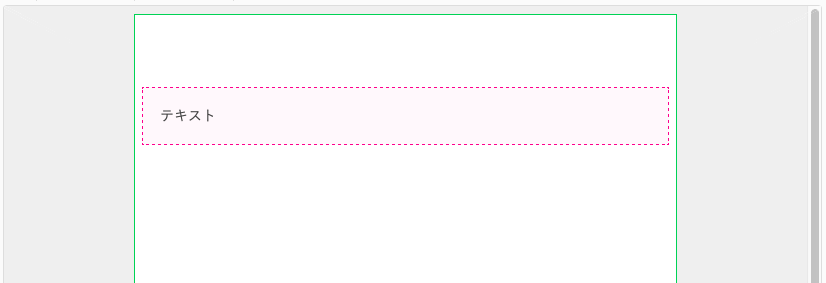
⑤ 完成!
これでもう完成です〜〜♪

これであとは、好きな文章を入力するだけです^^ やってみると意外と簡単ですよね♪
おまけ:改行すると間に線が入っちゃう問題
改行するとこんな風に線が入っちゃう(囲み枠が2つになっちゃう)ことがありますが、そんな時は、一個前に戻る をクリックしてください。元の状態に戻ります^^


改行する時は、shift+enter もしくは、control+enter を押して改行すると問題なく改行できます^^
関連記事


まとめ
いかがでしたでしょうか♡
思ってたよりも簡単にできませんでしたか?
お知らせや募集情報など、見て欲しい部分を目立たせることができるのでぜひぜひ使い方を覚えて使ってみてください〜〜
お役に立ったら、ボタン↓をポチっとシェアやブックマークも大歓迎です

アメブロをカスタマイズすることで、売上アップや読者数アップ、自分のやる気アップやテンションアップをはかり、ブログライフをより楽しみたい個人・自分ビジネス向けの楽チンパッケージプランをお届けしています。
一緒に、アメブロをもっと楽しみませんか♡