この記事では、よく聞かれるアメブロの「メッセージボード」の導入方法・設定方法をまとめました。ご参考にどうぞ☺️
この記事がオススメな人
- メッセージボードの設定方法が分からない・知りたい
- メッセージボードの内容を変更したい
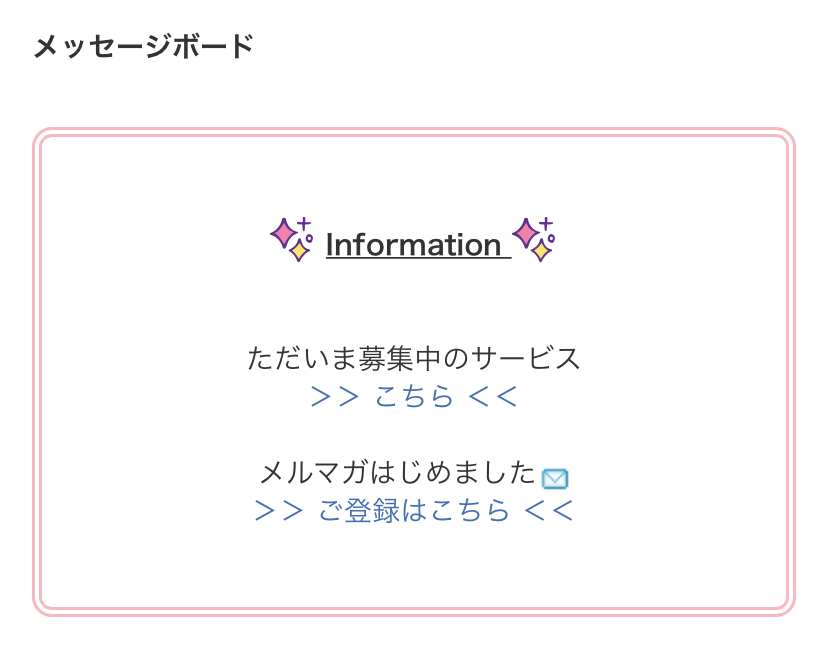
メッセージボードの表示のされ方
メッセージボードに文字を書くと、パソコン・デスクトップ表示だとここ↓

スマホだとここをクリックすると表示されます↓

デスクトップ表示だと目立つところにあるし、スマホからでも1タップで表示できるところにあるので、
- お知らせ・最新情報
- 募集中のもの
- ブログの説明
- 伝えたいメッセージ
などを載せて活用している方が多いです。
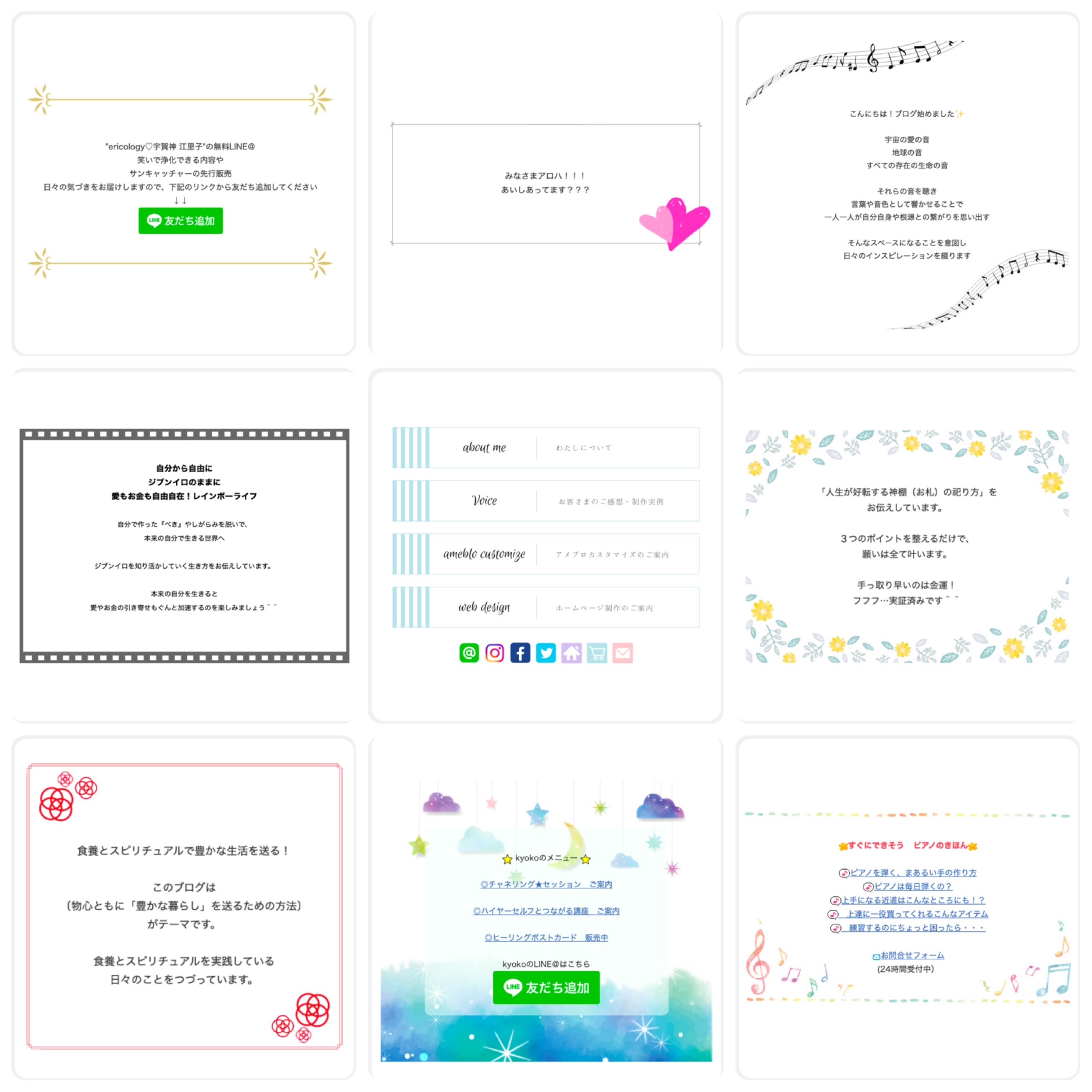
文章以外にも、画像やバナーの貼り付けもできるので「知ってほしい!」「これ大事!」というものを載せて、活用してみてください☺️
次から設定方法に入りますが、その前に注意点とポイントです。
メッセージボードに日付や期限を載せる場合は(○月○日イベント、とか。○日締め切りです、とか。)その日付が過ぎたら情報を更新するようにしましょう〜〜〜!
頻繁な更新ができない場合は、日付や期限がある情報は載せない方がいいです◎
そうゆう時は、Facebookやインスタ、ツイッターなどのアカウントや、LINE@のお知らせ、通常のサービスメニューなど、情報がしょっちゅう変わらないものを載せるのがオススメです!
メッセージボードの設定の方法
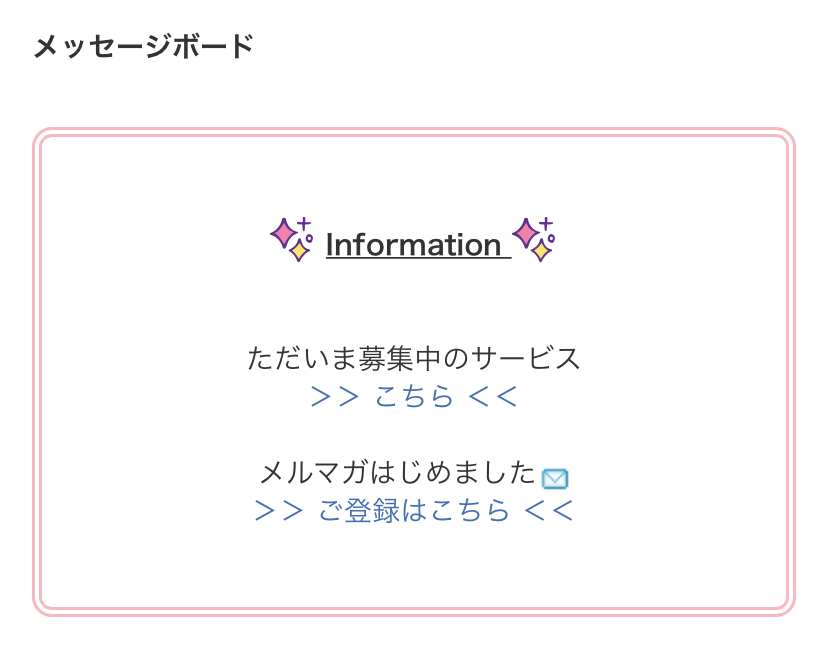
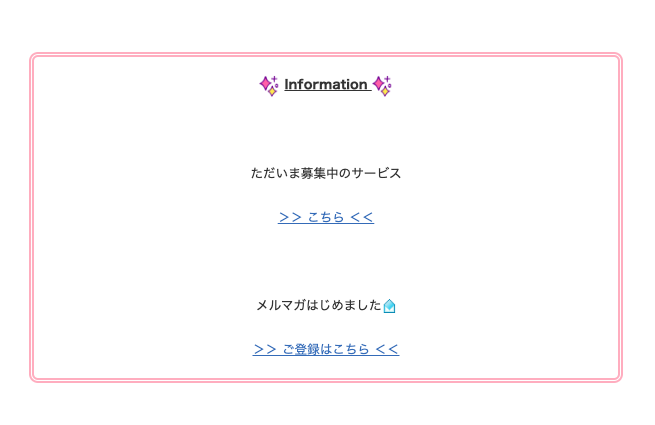
今日は見本として、こんな感じのメッセージボードを作ってみます。画像やロゴ・バナーなどを入れる時も同じ方法で設定ができるので、新しく作る方は順を追って一緒に作業すると設定できますのでやってみてください☺️
 スマホから見たイメージ
スマホから見たイメージ パソコンから見たイメージ
パソコンから見たイメージ
作る作業状況へ進んでください☺️↓
スマホから
まずはこちらでお好みの囲み枠を選び、コピーしてから次に進んでください◎(囲み枠を設定しない場合はスルーでOK)

今回は「ライトピンク」からこちらを選んでコピーします^^

文章を作る
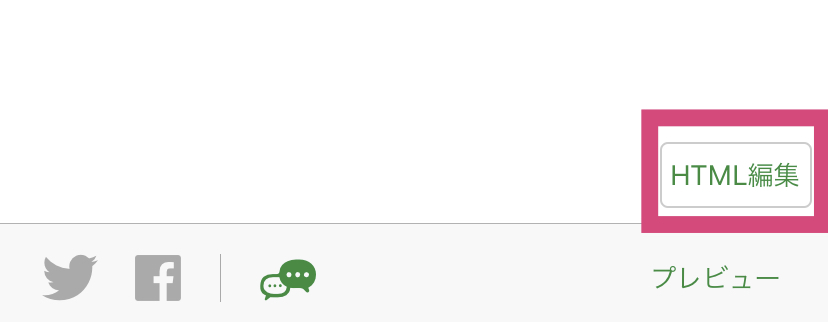
記事の作成画面を開き、右下の「HTML編集」をタップして、HTML編集画面を開いてください。

こんな画面が出た場合、気にせず「OK」で大丈夫です^^

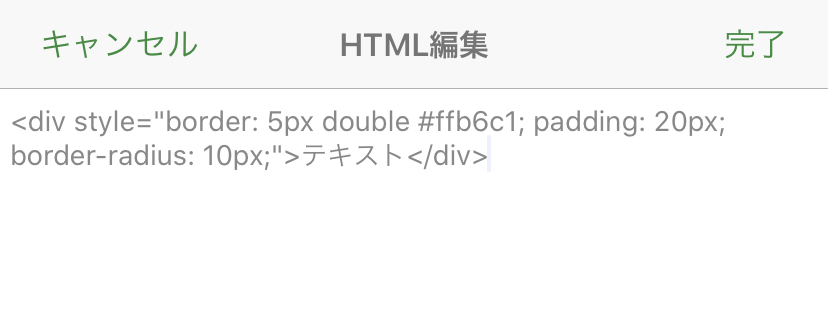
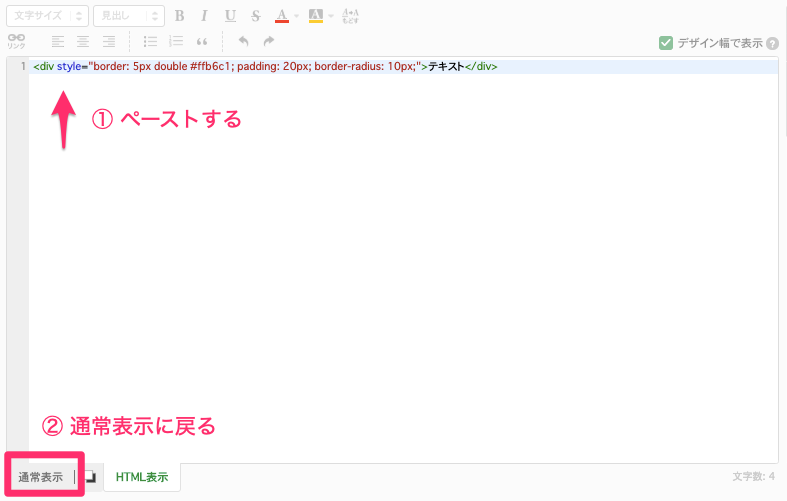
先ほどコピーした囲み枠をペーストしたら、右上の「完了」を押して、通常の作成画面に戻ってください。

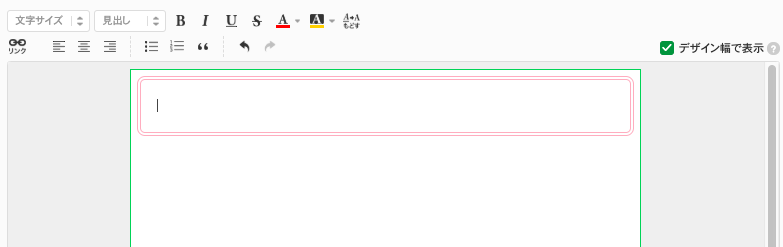
こんな感じで囲み枠が入っているので、入れたい文章を入れていきます^^

表示時のイメージがしにくいかもしれないのですが、この時「改行」をせずに入れてください。この方が設置する時楽ちんなので。
その他は、絵文字や画像も、普通にブログを書くのと同じように入ります。リンクを貼ることもできますし、文字を大きくしたり太くしたり色を変えたりもできます★
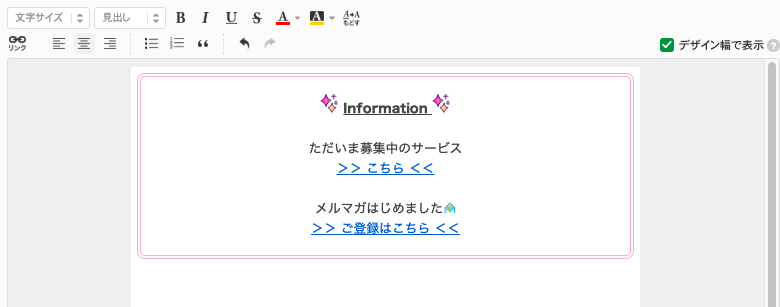
今回は見本としてこんな感じで文章を入れてみました。*中央寄せにしています。

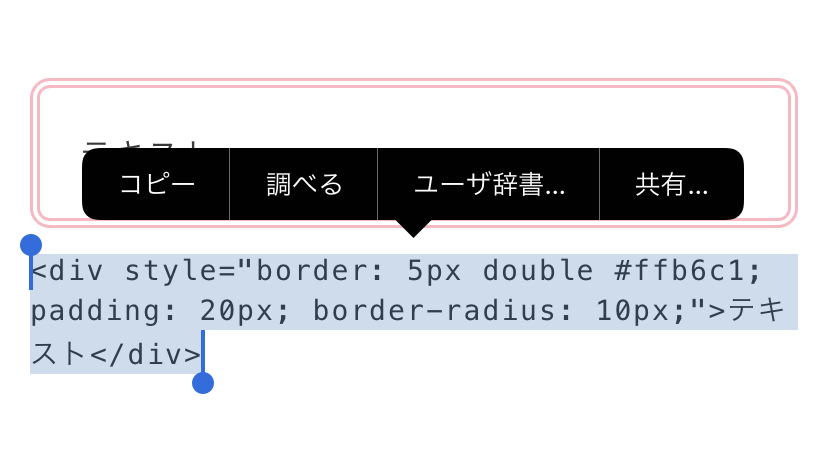
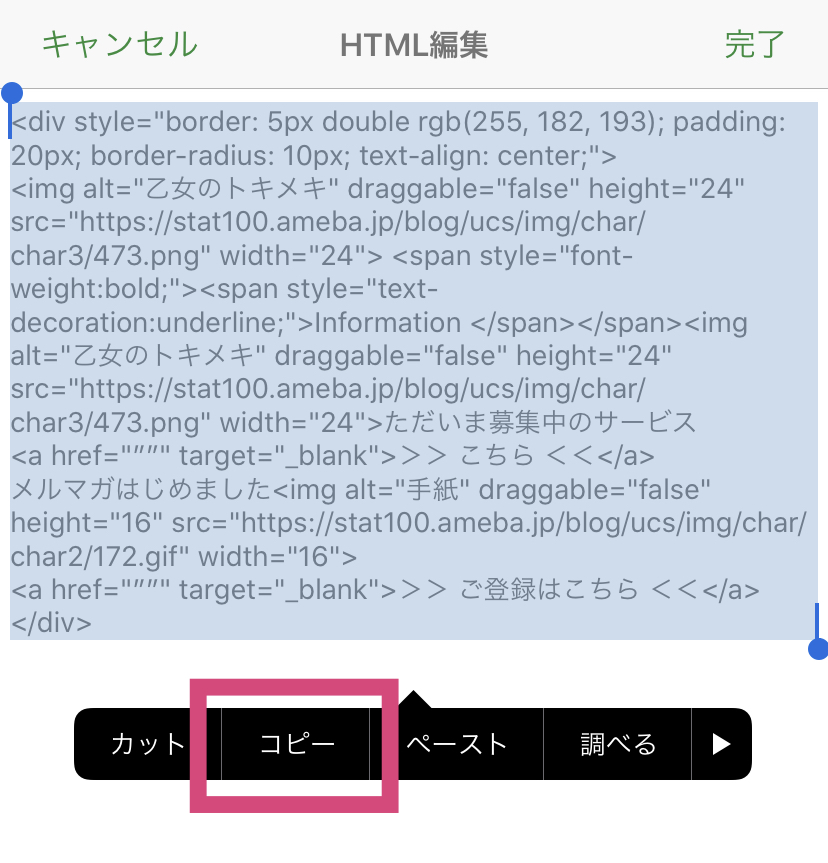
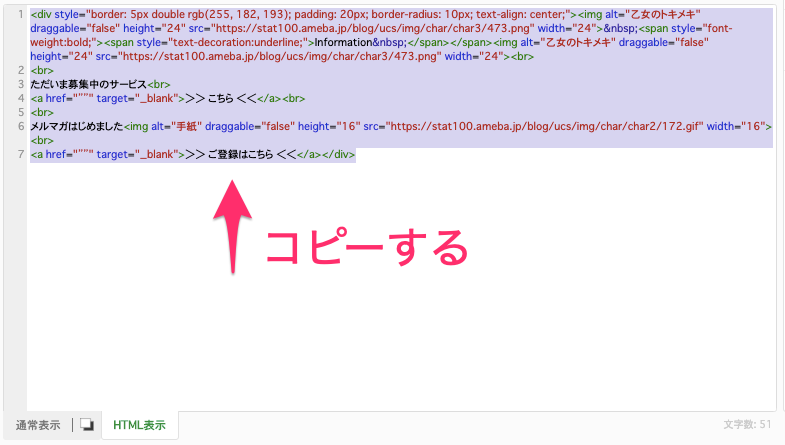
そして再びHTML編集画面へ行き、全てコピーします。

コピーしたら通常表示に戻り、「メッセージボード 」などのタイトルを入れて、念のため下書きに保存しておいてください。いよいよ次はメッセージボードへの設置です♪
メッセージボードへの設置
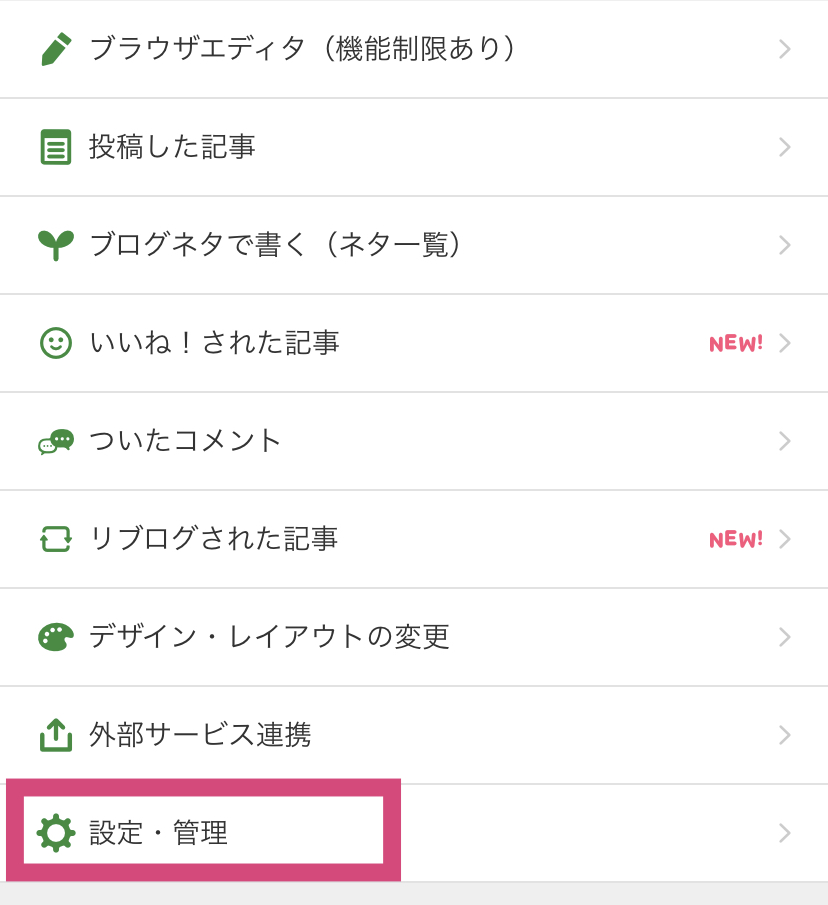
一番下にある「ブログ管理」をタップ

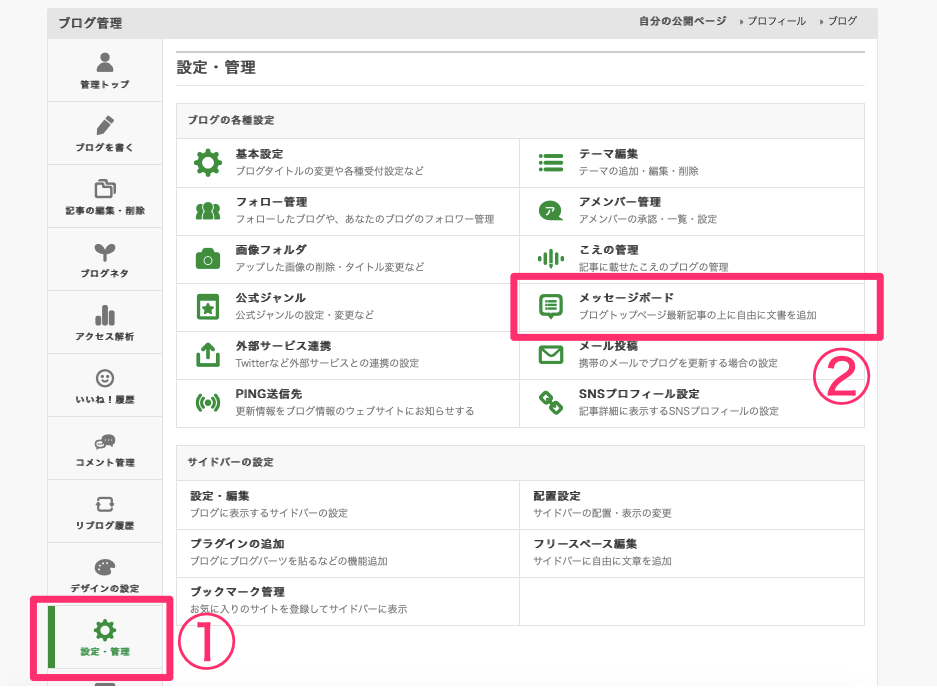
「設定・管理」をタップ

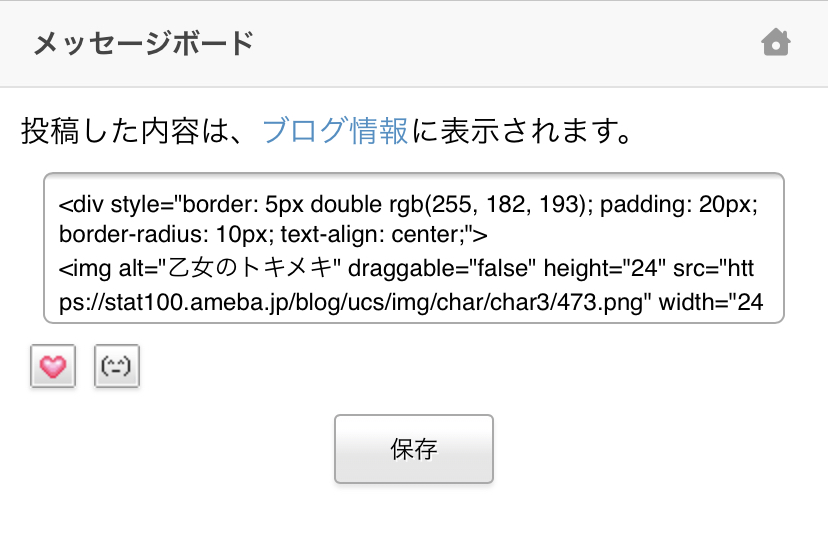
「メッセージボード」をタップで編集画面が開きます

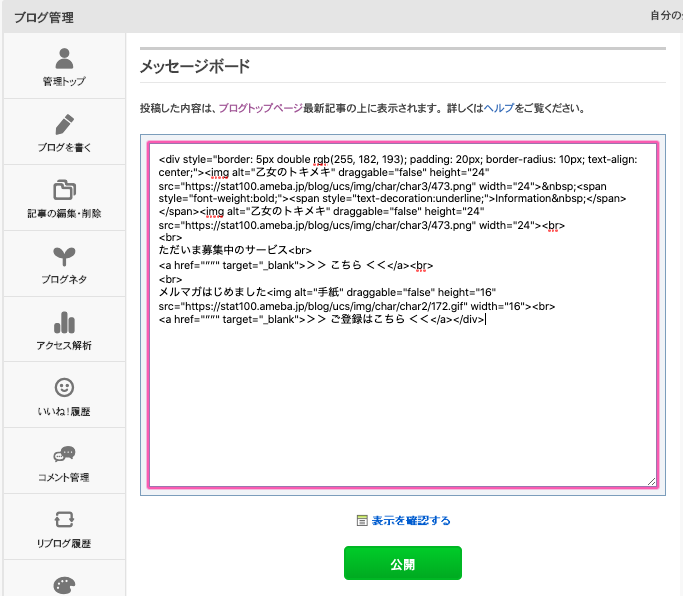
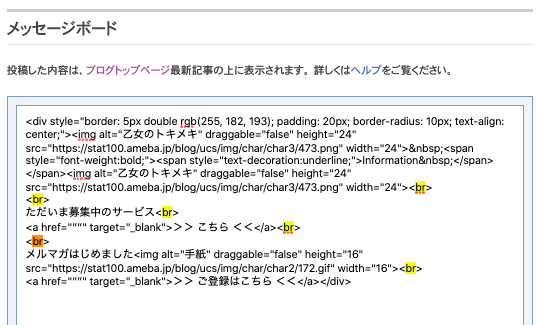
こんな画面が開いたら、先ほどコピーしたものをペーストします。

このままだと改行がされてない状態なので、改行を入れていきます。
メッセージボードは、ブログを書くところと一緒でスマホから普通に「改行」をタップすれば改行できるるので、完成形をイメージしつつ入れていきましょう★

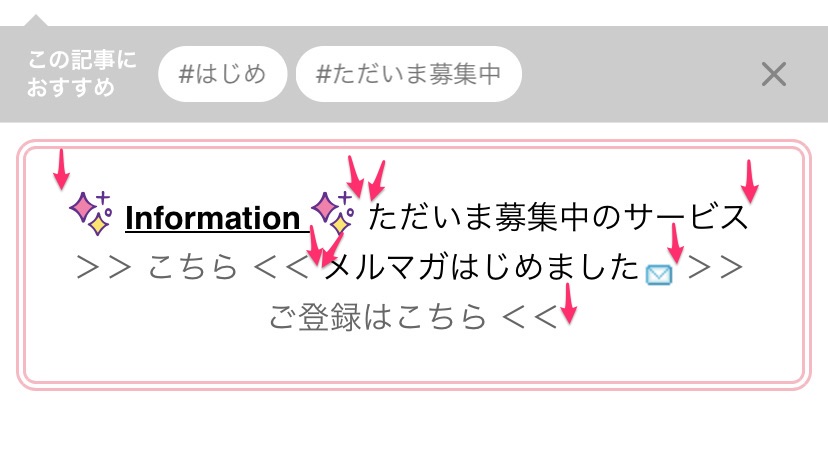
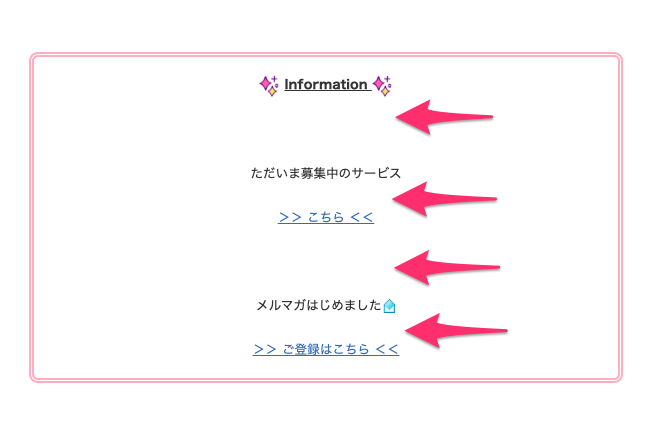
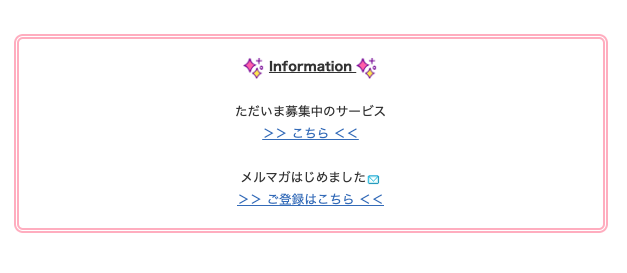
こんな感じにしたいので、

この矢印のところに改行を入れていきます^^(矢印がいっぱいでちょっと気持ち悪いね…ごめんなさい。笑)ちなみに矢印が2つのところは、2段改行を入れてます。

プレビューとかがなくて分かりにくいかもですが、【日本語の文章】の前後に改行を入れていけば大丈夫だと思います!
そして、これで大丈夫かな?ってなったら、「保存」を押して、「自分のブログ情報を確認」から、どんな感じになってるか確認してみてください^^

確認して大丈夫だったらこれで完成です〜!もし、ちょっと改行位置間違えちゃった、なんて場合や、編集し直したいな、って場合は編集画面から調節してみてください^^

お疲れさまでした〜〜!!!
オリジナルの装飾も承ってます

全体にイラストを入れたい、背景から装飾したい、という場合はCSSのアレンジが必要なので、アメブロカスタマイズよりご相談ください☺️
パソコンから
まずはこちらでお好みの囲み枠を選び、コピーしてから次に進んでください◎(枠で囲わない場合はスルーしてOK★)

文章を作る
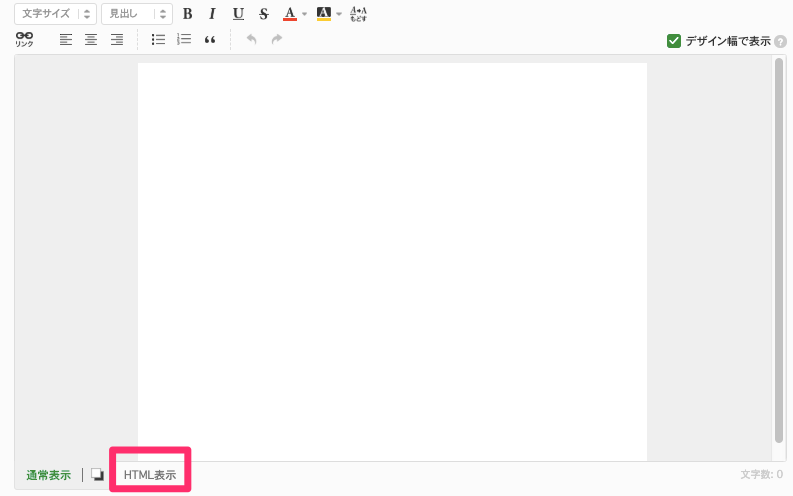
ブログ作成画面を開き、「HTML編集」タブをクリック、HTML編集画面を開いてください。

先ほどコピーした囲み枠をペーストしたら、通常表示タブをクリックしてさっきの画面に戻ります。

こんな感じで囲み枠が入っているので、入れたい文章を入れていきます^^

絵文字や画像も、普通にブログを書くのと同じように入ります。リンクを貼ることもできますし、文字を大きくしたり太くしたり色を変えたりもできます★
実際にメッセージボードをこんな感じにしたい!というまんま、入力してください◎これがメッセージボードにそのまんま入ります^^
今回は見本としてこんな感じで文章を入れてみました。

文字の入力が完了したら、もう一回HTML表示にして、全文をコピーします。

コピーしたら通常表示に戻り、「メッセージボード 」などのタイトルを入れて、念のため下書きに保存しておいてください。いよいよ次はメッセージボードへの設置です♪
メッセージボードへの設置
メッセージボードの設定画面は、 設定・管理 >>> メッセージボード でOK。

こんな画面が開いたら、先ほどコピーしたものをペーストします。

すぐ下にある「表示を確認する」をクリックすると分かるのですが、このままだとこんな感じ。

ここに余分な改行が入っているので、それを消して整えていきます。

まずは、全ての<br>を消していきます。
Windowsだと[Control+F]、Macだと[command+F]でキーワード検索ができるので、brを入力すると↓こんな感じで抽出してくれて楽ちんです^^
(機種や状態により<br>じゃなくて<p>の場合もあるかも。そうゆう場合は、表示を確認しながら調節してみてください)

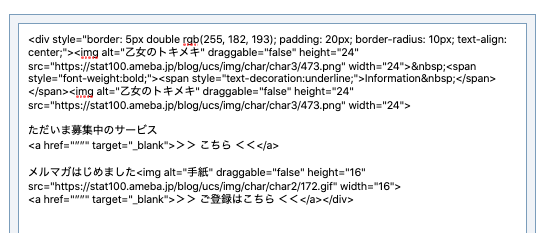
<br>を消した状態がこんな感じ、

表示はこんな感じになります★

このままでももちろんOK!
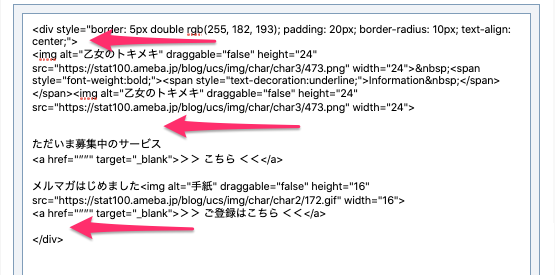
ですが今回は、もちょっときれいに整えようと思います^^この、矢印のところに改行を入れます。メッセージボードは通常のブログ記事と同じで、文章を普通に書くように文章をそのまま入れられるので、これも、普通に改行すればいいだけ★

すると、適度にスペースができてさらにいい感じ!これで完成です!お疲れさまでした★

オリジナルの装飾も承ってます♪

全体にイラストを入れたい、背景から装飾したい、という場合はCSSのアレンジが必要なので、アメブロカスタマイズよりご相談くださーい^^

アメブロをカスタマイズすることで、売上アップや読者数アップ、自分のやる気アップやテンションアップをはかり、ブログライフをより楽しみたい個人・自分ビジネス向けの楽チンパッケージプランをお届けしています。
一緒に、アメブロをもっと楽しみませんか♡