アメブロのプロフィールページのカバーは簡単に変更できる上に、パソコンでもスマホでも同じ画像を表示できるので
お仕事でアメブロを使ってる方は、オリジナルのカバーにすることをおススメします♡
もくじから必要なところに飛んでください↓^^
もくじ
プロフィールページカバーってどこ?
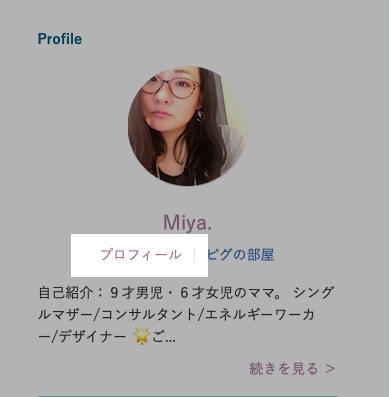
パソコンから見てみる
サイドバーにある「プロフィール」をクリックすると、

出てくるこちらのページの上部(写真のところ)がプロフィールページカバーです。

スマホから見てみる
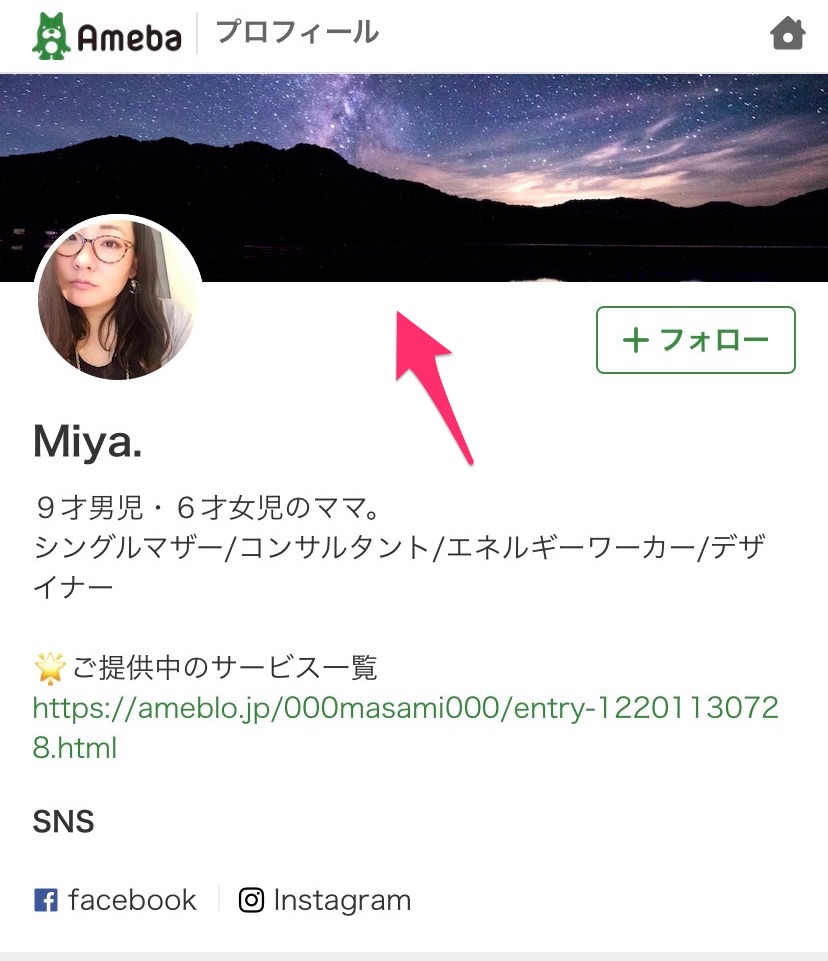
プロフィール写真をタップすると、

出てきます〜〜〜

ね、パソコンとスマホで同じ画像が出てくるのです^^
カバーサイズ
調べてみたら、プロフィールページカバーのサイズは、
- パソコン: 1120 × 256 px
- スマホ : 320〜414 × 104 px
でした。
パソコンではこんな感じ。

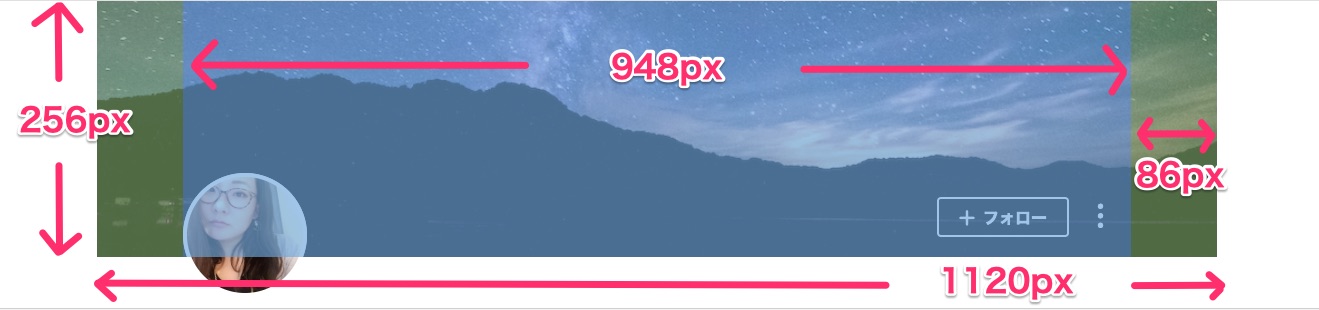
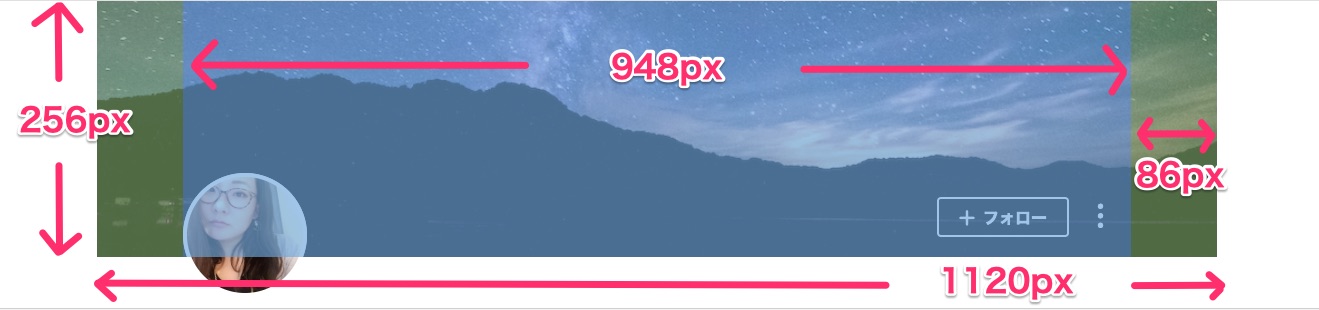
スマホは機種によって横幅サイズは違うようなのですが、パソコンサイズで作るとスマホ表示のときに両端が切れちゃうので、文字をいれる場合は中央に寄せるといいです♪
イメージとしては、画像両脇の緑の部分が切れる感じ。
でも、スマホサイズに合わせて作ると、パソコン表示の時に画像が粗くなったり、サイズがおかしくなったりするのでパソコンサイズで作るのがオススメです。
が!
この範囲でしか表示しませんよ〜というだけなので、サイズに合わせて作らなくても大丈夫です^^(もちろん作ってもOK!)
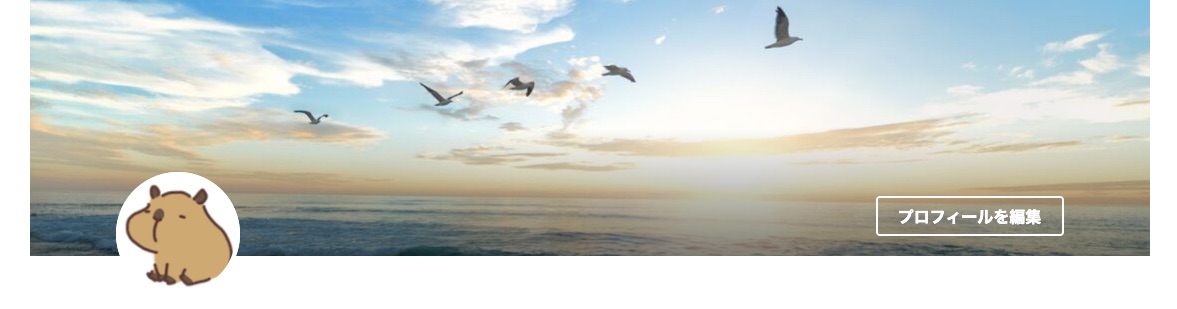
こんな感じの普通サイズの画像をそのままアップロードしても、

こんな感じになります^^

注意点
元々のアメブロの設定で、画像の下半分が黒く透過します。なので、薄い色の背景にするときはご注意を。こんな感じになります↓

スマホだとならない…

風景写真とか、濃い色だと気にならないのです↓


それとサイズの箇所でも書きましたが、パソコンとスマホで表示される範囲が違うので、パソコン版サイズに合わせて全面に文字を入れると、スマホ表示の時に切れてしまいます。
文字を入れて作る場合は、中央に寄せて作るのがオススメです!
横を948pxの中で収めるとスマホでも切れないと思います^^

変更の仕方
各デバイスごとに変更の仕方をまとめるので、自分がやりやすいものからどうぞ^^↓クリックすると飛びます
スマホ・ウェブプラウザから
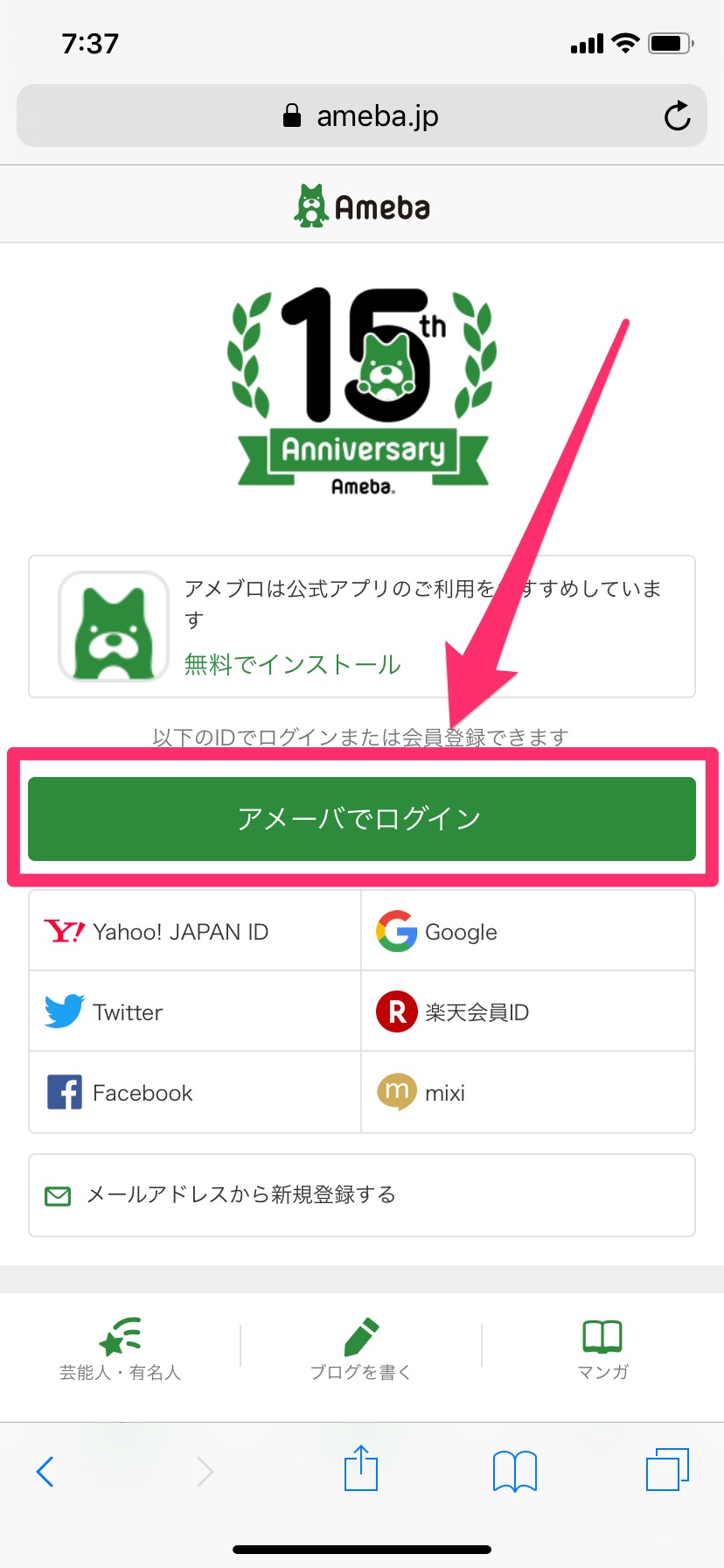
まずはスマホのウェブプラウザからログインしてください(画像はiphoneのサファリです)

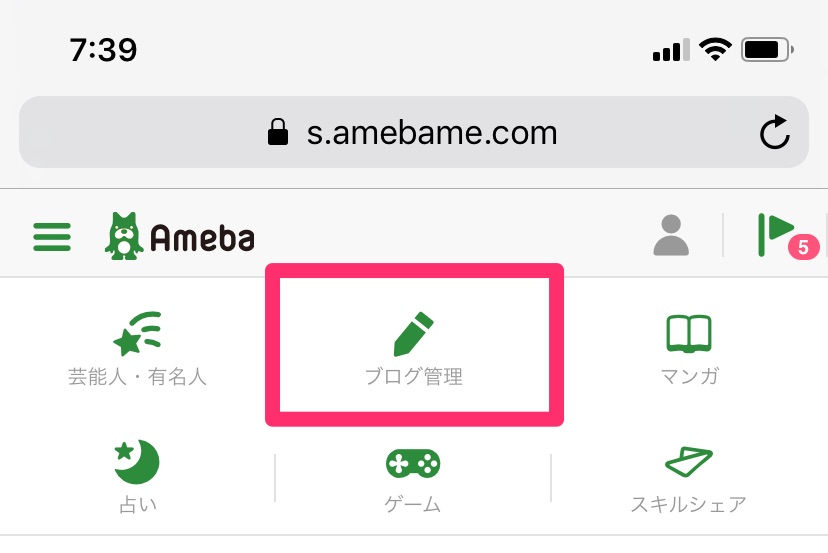
「ブログ管理」をタップ

あとは次↓のやり方と一緒なので、②から手順に沿ってやってみてください^^
アメーバアプリから変更する
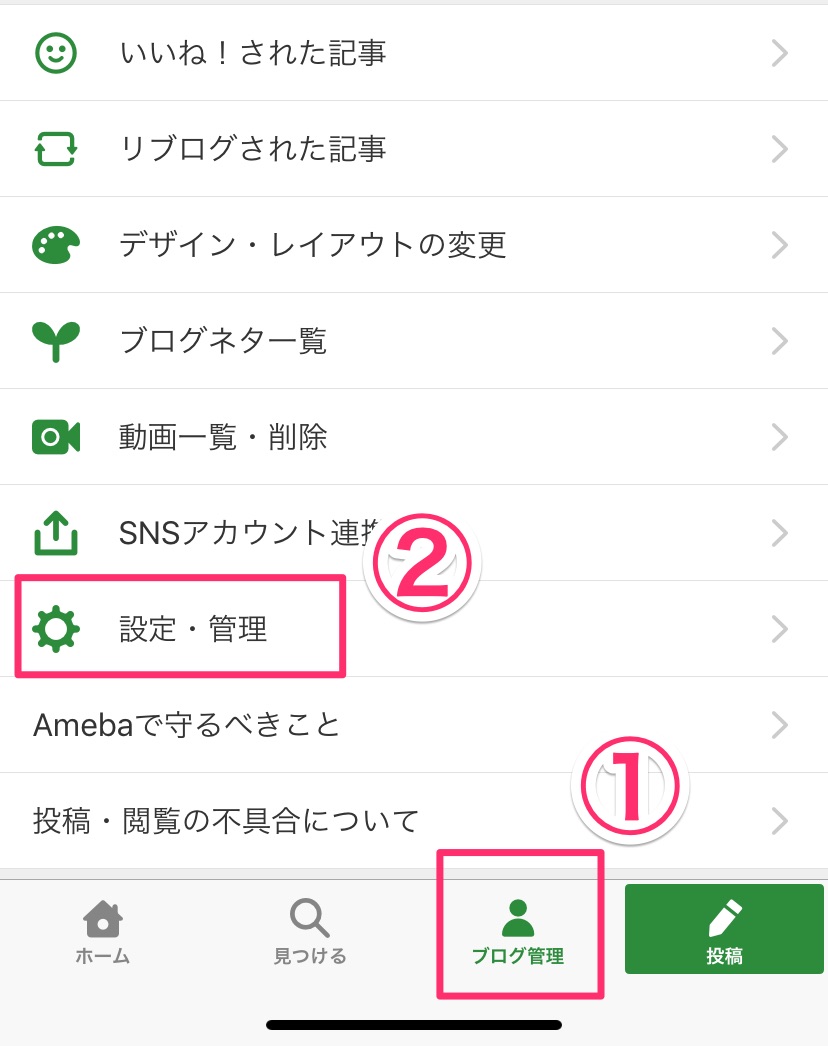
①まず普通にアプリにログインしたら、フッター(下)にある「ブログ管理」をタップ
②少し下にスクロールして「設定・管理」をタップ

「プロフィール」をタップ

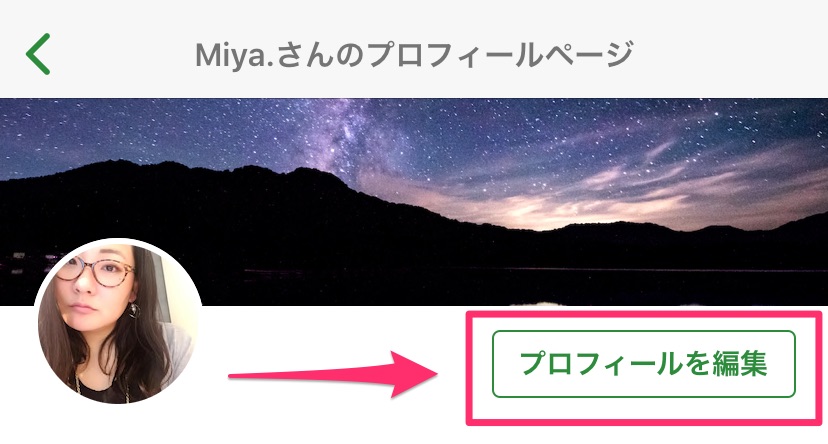
「プロフィールを編集」をタップ

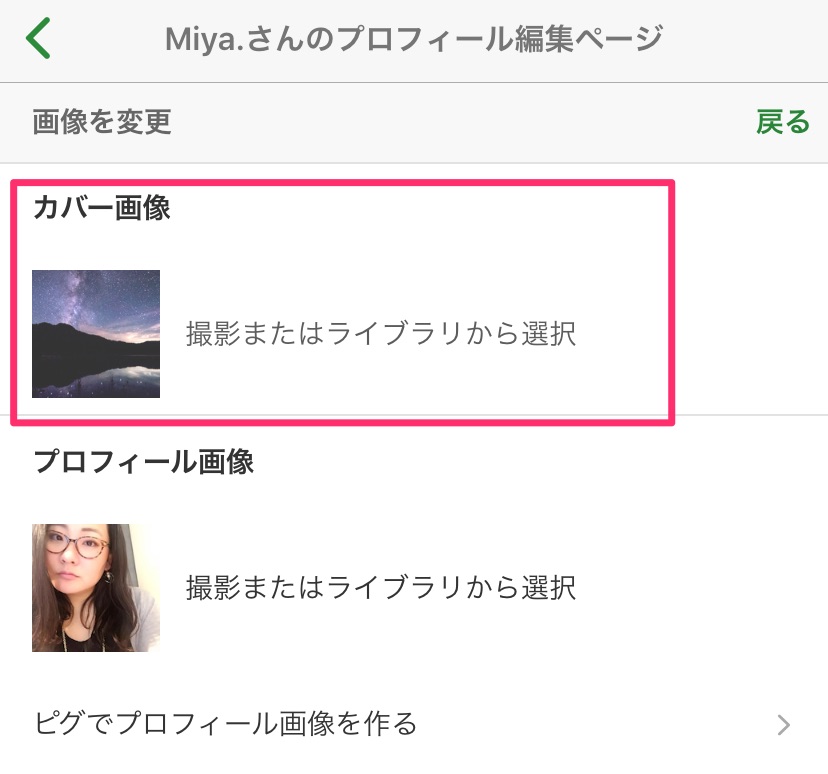
「画像を変更」をタップ

「カバー画像」からお好きな画像に設定して完成です!^^

パソコンから
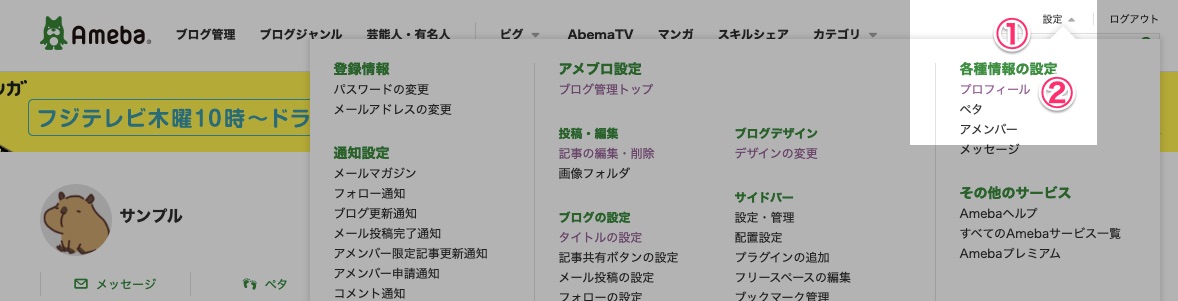
① ログインしたら、右上にある「設定」をクリック
② ポコンと出てきた吹き出しの中の右上「プロフィール」をクリック

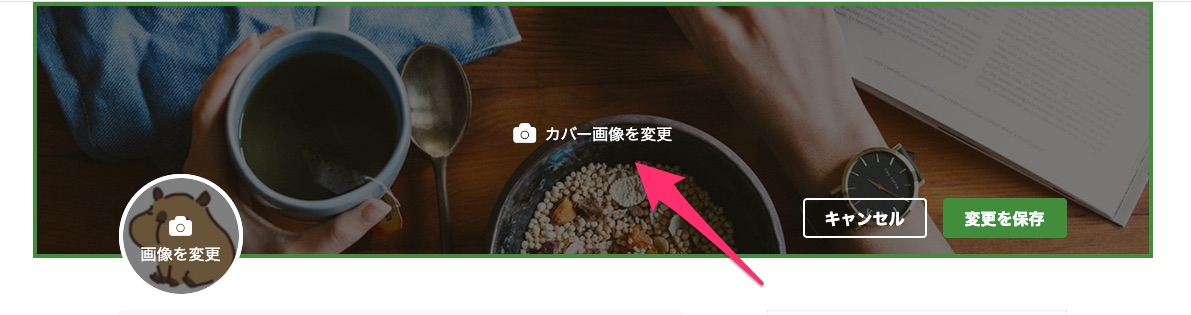
「カバー画像を変更」をクリック

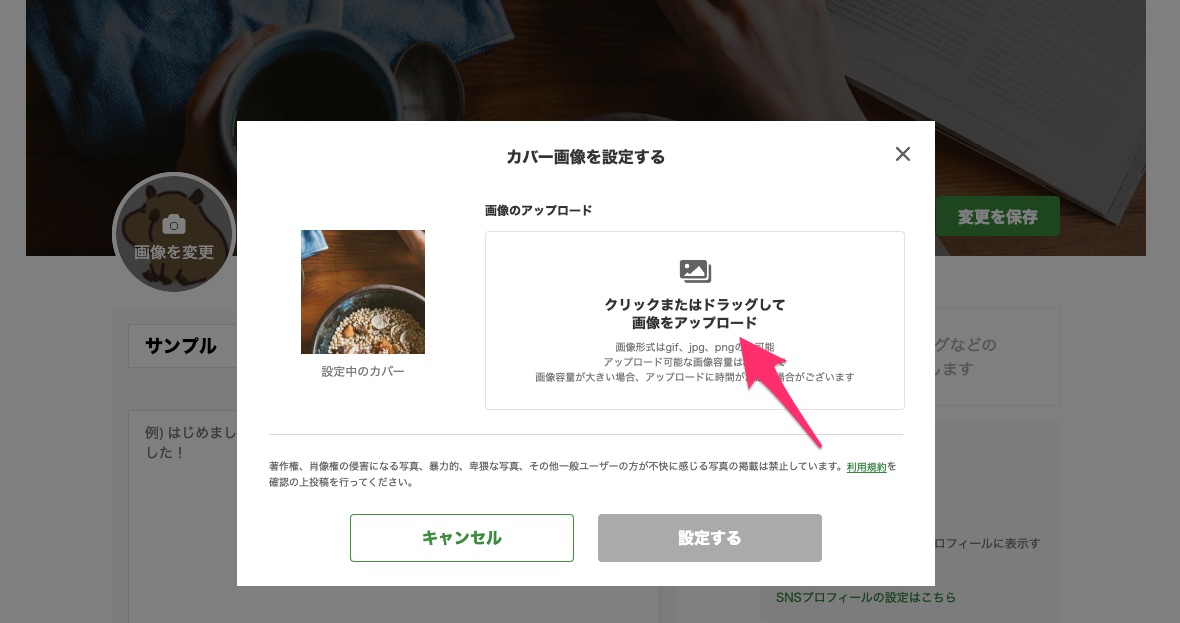
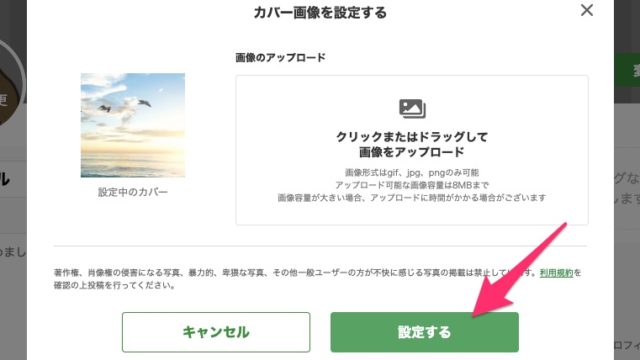
画像をアップロードして、

「設定する」をクリック

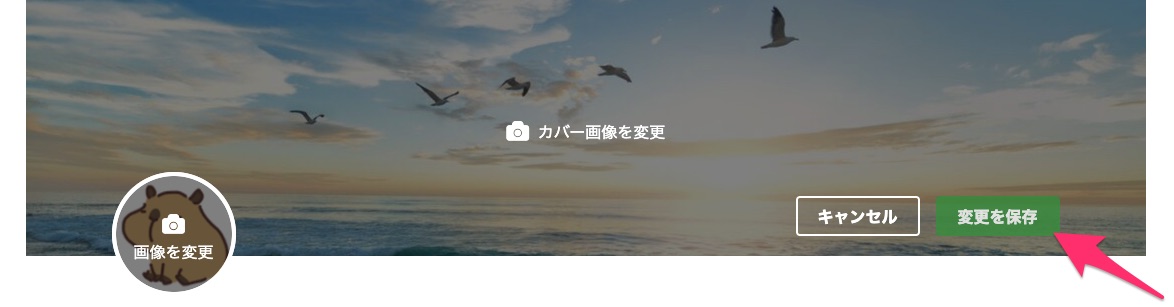
「変更を保存」をクリック

で、完成です!^^

まとめ
やってみるとすごい簡単だったのではないでしょうか♡
画像をオリジナルで作らなくても、スマホで撮った写真やブログの雰囲気にあったフリー素材の写真をそのまま使うだけでもオリジナル感はアップするので
ぜひぜひやってみてくださーい^^

アメブロをカスタマイズすることで、売上アップや読者数アップ、自分のやる気アップやテンションアップをはかり、ブログライフをより楽しみたい個人・自分ビジネス向けの楽チンパッケージプランをお届けしています。
一緒に、アメブロをもっと楽しみませんか♡